Add 'save as PDF' button to Your Blog

If you want your visitors to quickly save useful content from your blog to a PDF file, you can simply add a Save As PDF Button to your blogger posts. This post will help you in adding Save As PDF button to your blogger blog.
This is a fantastic method and will be very helpful for you to promote your blog
Just Follow these steps to do that:-
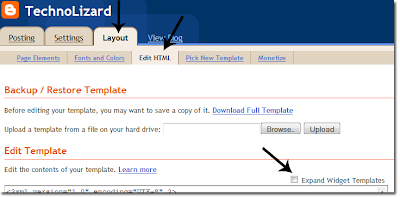
» First of all, sign in to your blogger blog and go to Dashboard -> Layout -> Edit HTML
» Now click on Expand Widget Templates

» Now find <data:post.body/> and add the following code after it.
<script type="text/javascript">
</script>
<script src="http://web2pdf.freepdfconvert.com/pdfbutton.js"
type="text/javascript">
</script>

» Save the template.
That's all.
Now you will see Save page as pdf button below each post.

0 reponses:
Post a Comment